MyLớp.edu.vn Hướng dẫn tạo hiệu ứng đèn nhấp nháy trên các trang web bằng Notepad++, CSS và JavaScript trình bày trong các dịp Noel, năm mới…
Xmas Light Effect Tutorial with Notepad++, CSS and JavaScript
Cấp độ: Dễ
Yêu cầu tối thiểu:
– HTML, CSS cơ bản
– JavaScript cơ bản
Bước 1: Cấu hình HTML
Mở file index.html bằng phần mềm Notepad++. Trong phần head của trang web, liên kết tới file style.css:
1 | <link rel="stylesheet" href="css/style.css"> |
Tại vị trí bất kỳ trong phần body, chèn đoạn code sau:
1 | <div id="xmas-layer" class="light1"></div> |
Đây chính là Layer dùng để hiển thị đèn nhấp nháy cho trang web.
Bước 2: Cấu hình CSS
Mở file style.css trong Notepad++, thêm vào đoạn code sau:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | #xmas-layer { position: absolute; width: 956px; height: 180px; top: 0; left: 50%; margin-left: -478px; } .light1 { background: url('../images/light.png') no-repeat 0 0; } .light2 { background: url('../images/light.png') no-repeat 0 -180px; } |
File ảnh light.png chứa hình ảnh hai cái dây đèn nhấp nháy, class .light1 dùng để lấy phần ảnh phía trên, class .light2 dùng để lấy hình ảnh phía dưới. Kích thước của file ảnh là 956 x 362 px.
Bước 3: Tạo hiệu ứng đèn nhấp nháy bằng JavaScript
Trong phần head của trang web, chèn vào đoạn code JavaScript sau:
1 2 3 4 5 6 7 8 9 10 11 | var iTimerId = setInterval(change_light, 1000); var iIndex = 1; function change_light() { if (iIndex == 1) { iIndex = 2; document.getElementById("xmas-layer").className = "light1"; } else { iIndex = 1; document.getElementById("xmas-layer").className = "light2"; } } |
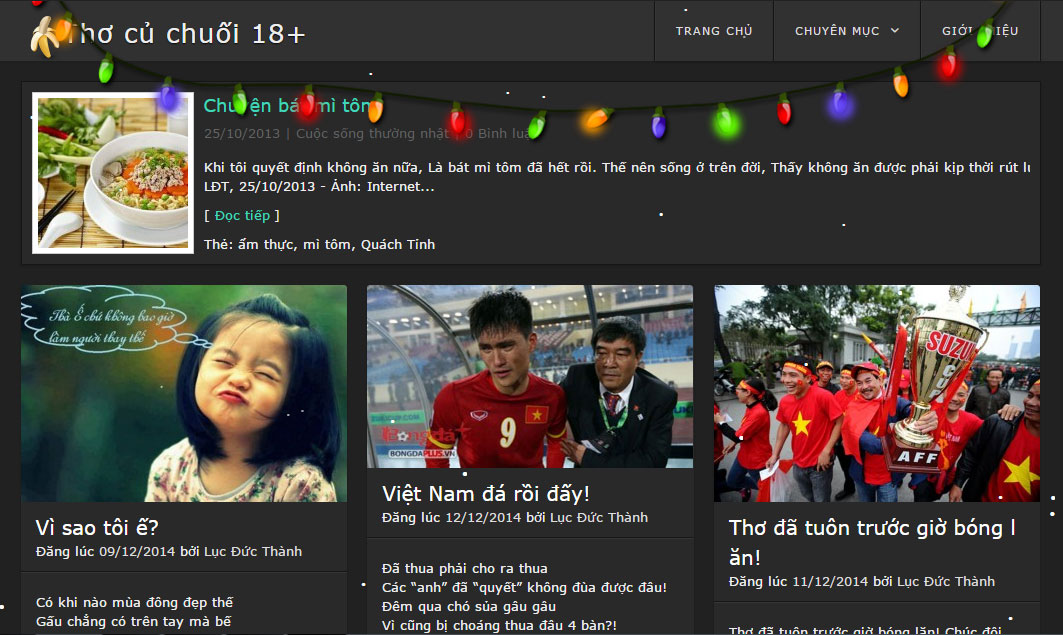
Lưu trang web, xem kết quả trên trình duyệt, bạn sẽ thấy đèn nhấp nháy phía trên trang web với chu kỳ là 1 giây (1000 mili giây). Bạn có thể thay đổi con số này theo ý thích để tăng hoặc giảm tốc độ nhấp nháy.
Chúc bạn làm thực hành thành công hiệu ứng đơn giản này.
Cheers,
Lục Đức Thành
Latest posts by Lục Đức Thành (see all)
- Cách hiển thị lượt truy cập ra ngoài front-end - 12/02/2023
- Sửa lỗi “không start được MySQL trong XAMPP” - 21/06/2020
- WordPress 5 có gì mới? - 23/12/2018
- Sublime Text 3 Portable Windows 64 bit - 11/12/2017
- Kỹ thuật nhúng font vào web và WordPress Theme - 12/11/2017