Nhúng font vào web nói chung và WordPress Theme nói riêng là một kỹ thuật rất phổ biến, hôm nay MyLớp.edu.vn sẽ giúp các bạn thực hiện việc này một cách đơn giản, rõ ràng nhất!
Kỹ thuật nhúng font vào web và WordPress Theme
1. Kỹ thuật chung
1.1. Sử dụng Google Fonts
Trường hợp đơn giản và được áp dụng nhiều nhất, đó là sử dụng font trong thư viện gần 1000 font có sẵn của Google Fonts.
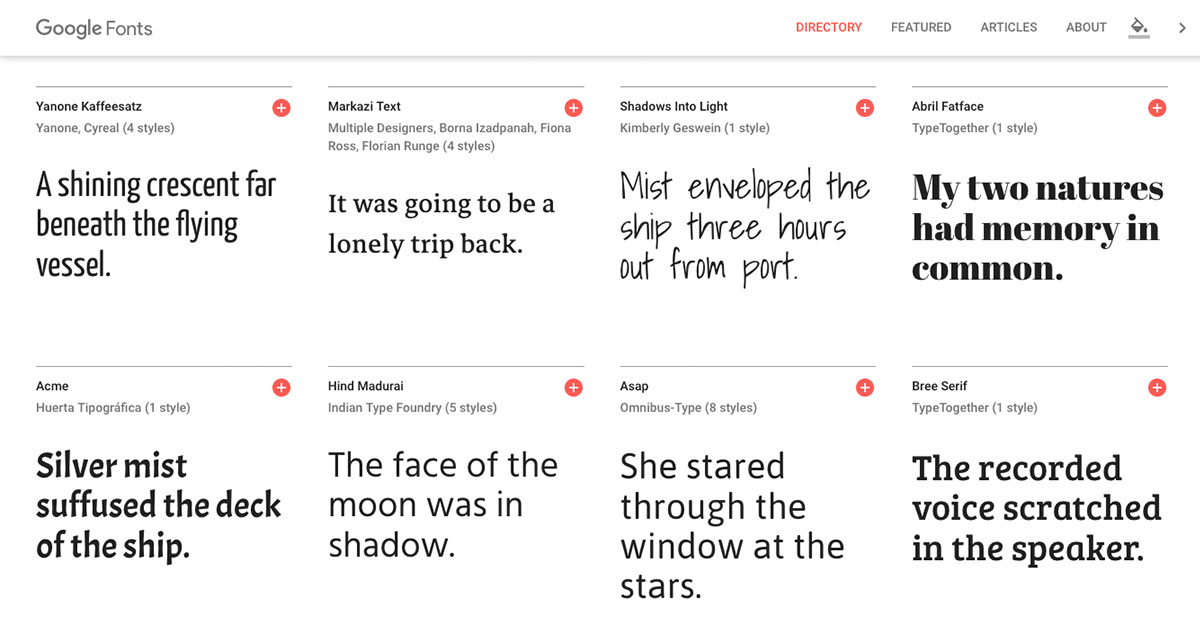
Bước 1: Vào trang chủ của Google Fonts: https://fonts.google.com/
Bước 2: Chọn (Tìm kiếm) (những) font muốn nhúng. Nếu chỉ muốn sử dụng những font chữ tiếng Việt, hãy chọn “Vietnamese” trong mục “Languages”.
Bước 3: Click lên dấu + bên cạnh tên font để sử dụng font đó. Tiếp tục click chọn các font khác nếu muốn.
Bước 4: Click vào thanh màu đen phía dưới trang web để mở ra cửa sổ lớn hơn.
Trong cửa sổ này:
– Copy đoạn thẻ <link> trong phần Embed Font để chèn vào bên trong thẻ <head> của tài liệu HTML
– Muốn sử dụng font vào đâu, trong CSS hãy sử dụng thuộc tính font-family trong phần Specify in CSS bên dưới. Ví dụ chèn font cho class demo:
.demo { font-family: 'Roboto', sans-serif; ... } |
1.2. Sử dụng Web Font Generator
Nếu font bạn muốn sử dụng không có trên Google Fonts, hãy sử dụng những công cụ kiểu như là Web Font Generator dưới đây để tự thực hiện việc nhúng font vào web.
Bước 1: Vào trang chủ của Web Font Generator: https://web-font-generator.com/
Bước 2: Click lên nút Chọn tệp để chọn file font muốn nhúng. Bạn có thể kéo thả font vào đây cho tiện!
Bước 3: Click vào tùy chọn “I’m uploading a font that is legal for web embedding. I checked with the author and/or EULA.” để hứa với “nó” là không có vấn đề gì về bản quyền về font mà bạn đang muốn sử dụng! Lưu ý: Đừng check vào “Embed font data in CSS (base64 encode)” nếu không font nhúng thường sẽ bị lỗi!
Bước 4: Click lên nút Generate web font và đợi một chút cho tới khi quá trình convert font hoàn thành.
Bước 5: Màn hình thông báo hoàn thành quá trình convert font xuất hiện. Tại đây bạn có thể xem thử xem font có bị lỗi hay không. Nếu không có vấn đề gì, hãy click vào nút Download Package để tải gói font về.
Bước 6: Giải nén file [Tên font].zip vừa tải về ở bước trước, copy toàn bộ file đã giải nén vào thư mục bên dưới thư mục gốc của web (Thường đặt bên trong thư mục fonts cho tiện quản lý)
Bước 7: Trong thẻ <head> của tài liệu HTML, hãy link tới file css của font:
Bước 8: Muốn sử dụng font vào đâu, trong CSS hãy sử dụng thuộc tính font-family copy từ file fonts/styles.css. Ví dụ chèn font cho class demo:
.demo { font-family: 'HelveticaNeue-Thin'; ... } |
Tình huống: Nếu muốn sử dụng nhiều hơn một font cho web bằng Web Font Generator thì có vấn đề gì sẽ phải xử lý thêm không? Các bạn hãy cùng trải nghiệm nhé!hehe
2. Nhúng font vào WordPress Theme
Bước 1: Hãy chuẩn bị các bước như mục “1. Kỹ thuật chung”
Nếu sử dụng Web Font Generator, hãy để font vào bên trong thư mục fonts bên dưới thư mục gốc của Theme
Bước 2: Bước này có thể có nhiều cách làm khác nhau.
Cách 1:
Mở file header.php trong thư mục của Theme đang làm việc, chèn đoạn code sau trong thẻ <head> để link tới CSS của font:
– Với Google Fonts, đường link có dạng: https://fonts.googleapis.com/css?family=Roboto
– Với Web Font Generator, đường link có dạng: <?php echo get_stylesheet_directory_uri(); ?>/fonts/styles.css
Cách 2:
Bạn có thể chèn những link này bằng cách thêm đoạn code sau vào đầu file style.css (trong thư mục gốc của Theme):
– Với Google Fonts:
@import url('https://fonts.googleapis.com/css?family=Roboto'); |
– Với Web Font Generator:
@import url('fonts/styles.css'); |
Cách 3:
Có một cách khác nữa là chèn font trong file functions.php của Theme, bạn tự tìm hiểu thêm nha!
Hy vọng qua bài viết này, thông qua việc tìm hiểu kỹ thuật nhúng font vào web, các bạn sẽ tạo ra được những trang web có font đẹp mắt, hấp dẫn. Chúc bạn thành công!
Cheers,
Lục Đức Thành
Latest posts by Lục Đức Thành (see all)
- Cách hiển thị lượt truy cập ra ngoài front-end - 12/02/2023
- Sửa lỗi “không start được MySQL trong XAMPP” - 21/06/2020
- WordPress 5 có gì mới? - 23/12/2018
- Sublime Text 3 Portable Windows 64 bit - 11/12/2017
- Kỹ thuật nhúng font vào web và WordPress Theme - 12/11/2017




Hay quá bạn! Tìm đỏ mắt mới thấy cái Font generation 😀