Cuộn tin tự động là một hiệu ứng khá đơn giản mà hiệu quả cho các trang tin tức. Hôm nay MyLớp.edu.vn sẽ hướng dẫn bạn cách tạo ra hiệu ứng này bằng cách sử dụng một plugin của jQuery có tên là JQuery Advanced News Ticker để tự động cuộn tin lên xuống theo chiều dọc.
Hiệu ứng jQuery – jQuery Effects
Các hiệu ứng đẹp (jQuery Effects), mạnh mẽ, ấn tượng được tạo ra từ jQuery như Slider, Lightbox, Tooltip…
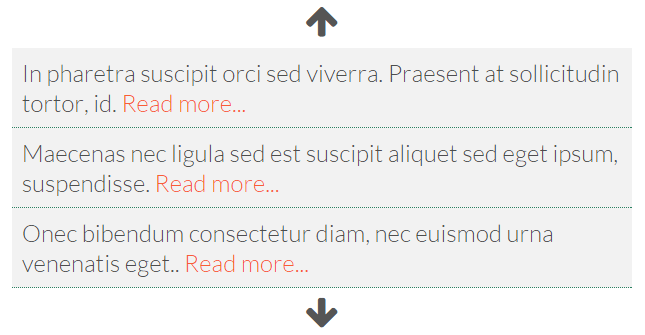
News Ticker, tạo khối cuộn tin tự động bằng jQuery
Cuộn tin tự động là một hiệu ứng khá đơn giản mà hiệu quả cho các trang tin tức. Hôm nay MyLớp.edu.vn sẽ hướng dẫn bạn cách tạo ra hiệu ứng này bằng cách sử dụng một plugin của jQuery có tên là vTicker để tự động cuộn tin lên xuống theo chiều dọc.
Hiệu ứng dập dềnh cho chữ
MyLớp.edu.vn xin giới thiệu với bạn một hiệu ứng ngồ ngộ, gọi là hiệu ứng dập dềnh cho chữ. Khi bạn di chuột qua các con chữ, chữ sẽ dập dềnh như sóng nước, nhìn rất hay! Hiệu ứng này sử dụng đối tượng canvas trong HTML5 và JavaScript để xử lý. Đây là một trong rất nhiều các hiệu ứng khác nhau từ trang học code nổi tiếng CodeCademy.com
Tạo Responsive Menu cho các trang web bằng SmartMenus
RWD (Responsive Web Design) đã là một trào lưu thiết kế web mới không thể cưỡng lại. Trong câu chuyện thiết kế web Responsive có nhiều vấn đề phải xử lý. Một trong những vấn đề đó là tạo ra các menu có khả năng tùy biến cao với tất cả các loại thiết bị. Có nhiều cách để xử lý vấn đề này, hôm nay MyLớp.edu.vn sẽ giới thiệu tới các bạn một jQuery Plugin có tên là SmartMenus dùng để tạo ra các Responsive menu cho các trang web.
jQuery lockfixed, đóng đinh phần tử web khi scroll
Có nhiều cách để đóng đinh (sticky) một phần tử web khi scroll, hôm nay MyLớp.edu.vn sẽ giới thiệu tới các bạn một jQuery plugin để làm việc này một cách đơn giản, ngắn gọn nhất, đó là sử dụng “jQuery lockfixed” của Yvo Schaap, giúp ta có thể đóng đinh bất kỳ phần tử web nào cũng được, thậm trí bạn sẽ không phải viết một đoạn CSS nào!
“jQuery lockfixed”, allow elements to stick within viewport when scrolling, là một jQuery plugin cực nhẹ, chỉ có 2K thôi nhé!
Animated scroll to top jQuery Effects
Animated scroll to top là hiệu ứng khá phổ biến và hữu ích trên các trang web có chiều dài lớn. Ở bất kỳ vị trí nào, người dùng cũng có thể cuộn lên phía trên cùng của trang web bằng cách click lên nút “Back to top” thường nằm ở phía dưới bên phải trang web. Hiệu ứng rất êm, mượt, tạo cảm giác dễ chịu.
Đây là một hiệu ứng khá đơn giản mà chúng ta có thể xây dựng bằng jQuery và một chút CSS. Nào, hãy cùng MyLớp.edu.vn tìm hiểu cách làm nhé.