Responsive đang là một yêu cầu bắt buộc đối với các thiết kế web mới. Trong quá trình làm web responsive, có nhiều việc phải làm, ngoài việc tạo ra lưới tổng quát có tính tùy biến cao, thì việc xử lý những phần tử riêng như Menu, Hình ảnh, Video… cũng là một trong những công việc chúng ta thường xuyên phải bận tâm, phải để ý. Hôm nay MyLớp.edu.vn sẽ cùng bạn tìm hiểu kỹ thuật hiển thị Video Responsive trên các trang web bằng những cách khác nhau.
Video
Cách khắc phục lỗi không hiển thị hình ảnh trên các trình duyệt
Chia sẻ kinh nghiệm về nguyên nhân và cách khắc phục lỗi không hiển thị hình ảnh của các trang web trên các trình duyệt.
Sự khác nhau giữa Opacity và Fill trong Photoshop
Trong Photoshop, Opacity được dùng rất thường xuyên để tạo hiệu ứng trong suốt cho các Layer. Để tạo hiệu ứng trong suốt, ngay bên dưới Opacity còn có một mục nữa là Fill. Vậy Opacity và Fill khác nhau ở điểm nào và được dùng trong trường hợp nào? Hãy cùng MyLớp.edu.vn tìm hiểu nhé!
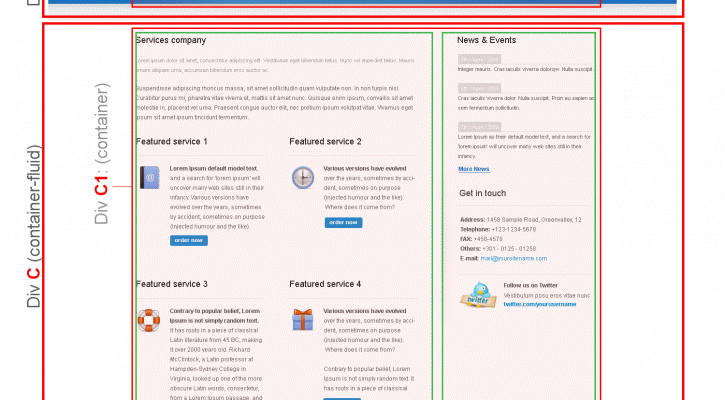
Hướng dẫn tự cắt web, PSD to HTML, CSS #01 – Special Offers Layout
Cắt web là một công việc chính và thường xuyên của các Web Designer. Công việc này đòi hỏi người thiết kế phải có các kiến thức cơ bản về HTML, CSS và JavaScript cũng như phải hết sức cẩn thận, tỉ mỉ đến từng chi tiết nhỏ. Hôm nay MyLớp.edu.vn lần đầu tiên sẽ hướng dẫn bạn cách tự cắt một giao diện web từ bản thiết kế Photoshop sang bản HTML, CSS để xem trên trình duyệt.
Hướng dẫn sử dụng Con bướm xinh Web Screensaver
Sau khi viết bài “CSS3 3D Butterfly – Con bướm xinh phiên bản CSS3“, tôi có ý tưởng làm chương trình này, mục đích vui vẻ là chính, chế ra cái Web Screensaver để anh em chơi dịp Tết sắp đến xuân sắp về. Hôm nay tôi sẽ hướng dẫn các bạn cách cấu hình để có thể điều khiển được chương trình này theo ý mình.
Hướng dẫn chèn HTML5 Video vào trang web bằng Video.JS
HTML5 Video giúp bạn chèn video vào trang web một cách khá dễ dàng và tiện lợi. Điểm đặc biệt hay của kỹ thuật này là Video có thể xem được trên tất cả các trình duyệt hiện đại, trên tất cả các nền tảng từ PC, Laptop cho tới Tablet, Mobile…, không phân biệt HĐH Windows, Mac, Adroid hay iOS… Điểm hay nữa của HTML5 Video đó là ta không cần phải cài thêm các plug-in như Flash Player lên các trình duyệt. Quá tuyệt phải không nào?
Và, hôm nay MyLớp.edu.vn sẽ hướng dẫn bạn tìm hiểu cách chèn HTML5 Video vào các trang web cũng như sử dụng thư viện Video.JS để tạo ra một Video Player đẹp đẽ, chuyên nghiệp hơn.
Giới thiệu khóa học Bootstrap 3 bằng Video tiếng Việt
Bootstrap đã, đang và sẽ là CSS Framework hàng đầu trong việc tạo ra các trang web có tính thích nghi cao, gọi là web responsive. Web Responsive là những trang web có thể xem tốt trên tất cả các kích thước màn hình của tất cả các thiết bị khác nhau, từ PC, Laptop, Tablet, Smart Phone cho tới TV… Việc các Web Designer tiếp cận Bootstrap là một điều tất yếu phải xảy ra, nếu bạn không muốn mình bị tụt hậu so với thời cuộc!
Để quá trình mới học Bootstrap được thuận lợi, dễ dàng, nhiều hứng thú, MyLớp.edu.vn xin giới thiệu tới các bạn khóa học Bootstrap 3 bằng Video từ cơ bản tới nâng cao. Đây là khóa học do Web Development Tutorials là người Việt Nam thiết kế nên các bạn khỏi lo trở ngại về vấn đề tiếng Anh nữa nhé!
Hướng dẫn vẽ quốc kỳ Việt Nam bằng Adobe Flash CS6
MyLớp.edu.vn Hướng dẫn vẽ quốc kỳ Việt Nam bằng phần mềm Adobe Flash CS6. Mục đích là để làm quen với các công cụ vẽ tạo các hình khối đơn giản trong Flash. Trong bài hướng dẫn này, các bạn cũng sẽ bắt đầu tìm hiểu về "Object Drawing", chế độ vẽ đối tượng độc lập và chế độ Shape trong các công cụ vẽ hình của Flash. Bài hướng dẫn này dành cho các bạn mới tìm hiểu về Flash.
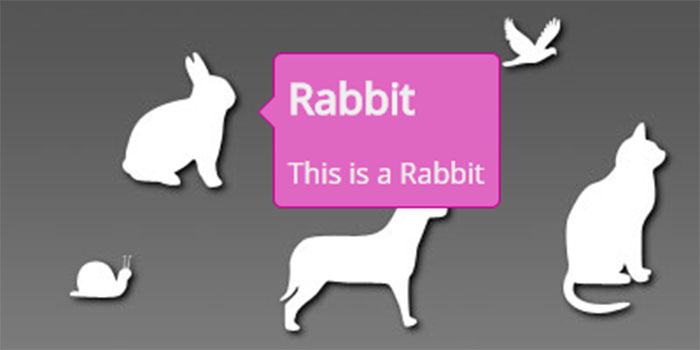
Image Map Rollover Effect Tutorial with Dreamweaver, CSS3 and jQuery
MyLớp.edu.vn Hướng dẫn tạo hiệu ứng rollover khi di qua các phần khác nhau của một bức ảnh bằng kỹ thuật Image Map trong Dreamweaver sử dụng CSS3 và jQuery
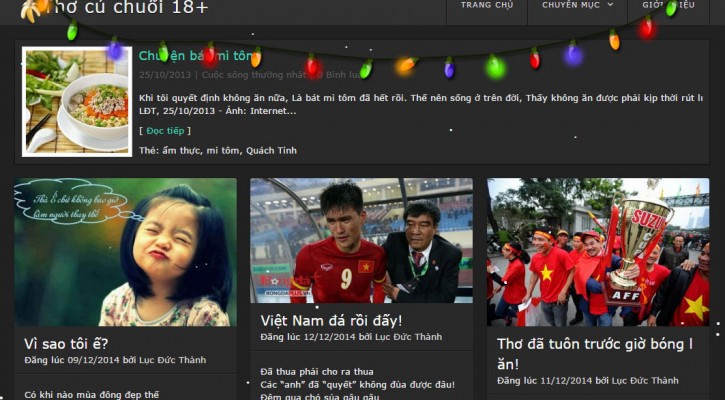
Xmas Light Effect Tutorial with Notepad++, CSS, JavaScript
MyLớp.edu.vn Hướng dẫn tạo hiệu ứng đèn nhấp nháy trên các trang web bằng Notepad++, CSS và JavaScript trình bày trong các dịp Noel, năm mới…