CSS3 có rất nhiều kỹ thuật trình bày hấp dẫn như Text Effect, Border, Shadow, Transform, Transition, Animation… sử dụng các thuộc tính text-shadow, border-radius, box-shadow… Việc tự code các thuộc tính này cũng không phải quá khó, tuy nhiên để quá trình code CSS3 được đơn giản, dễ dàng và trực quan hơn, bạn có thể sử dụng các công cụ hỗ trợ.
MyLớp.edu.vn xin giới thiệu tới các bạn một số công cụ phổ biến, mạnh mẽ nhất để việc code CSS3 của các bạn vui vẻ, hứng thú hơn, tất cả đều là các công cụ online, thao tác trực tiếp trên trình duyệt rất tiện lợi.
Tổng hợp một số công cụ online tạo mã CSS3 nhanh chóng
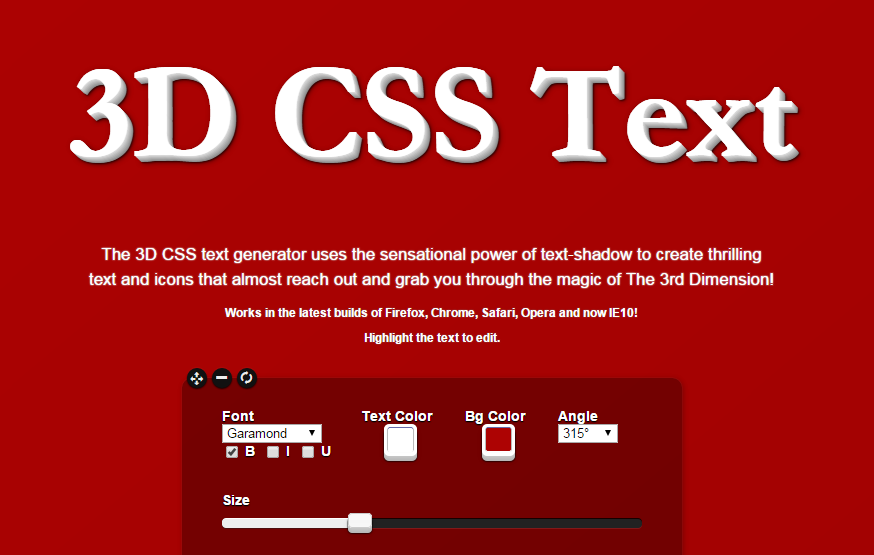
1. 3DCSSText.com
Trang này giúp bạn tạo hiệu ứng chữ 3D đẹp mắt bằng cách sử dụng thuộc tính text-shadow của CSS3. Bạn có thể thay đổi màu nền, màu chữ, hướng đổ bóng, bề dày bóng… thông qua giao diện rất trực quan, dễ sử dụng.
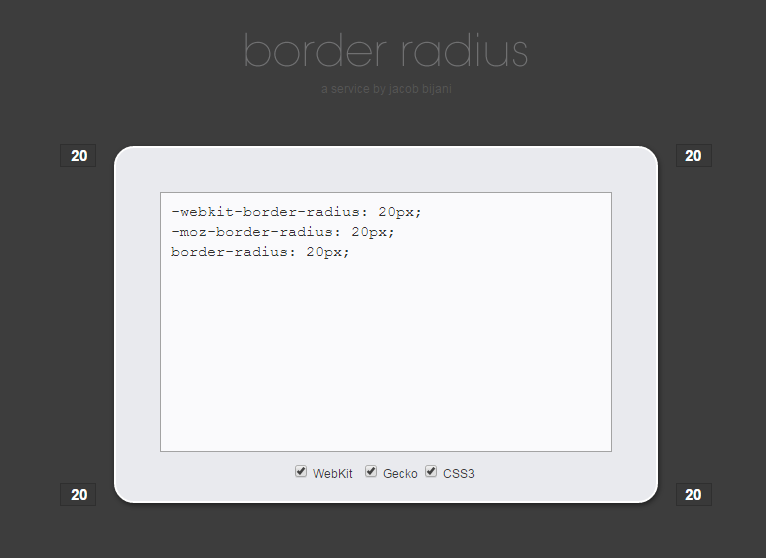
2. border-radius.com
Một công cụ cực kỳ đơn giản, trực quan để tạo hiệu ứng bo góc trong CSS3. Bạn có thể dễ dàng thay đổi bán kính của 4 góc khác nhau.
3. cssmatic.com
Công cụ này cũng cho phép bạn tạo các hiệu ứng Border Radius, Box Shadow, Gadient, Noise Texture rất trực quan, đơn giản.
4. css3gen.com
Giống cssmatic.com, css3gen.com cũng cung cấp đầy đủ những công cụ trực quan để tạo code CSS3 như Border Radius, Box Shadow, Text Shadow, Gadient, Transform. Trang này còn cung cấp cho bạn công cụ Button Generator để tạo các nút rất đẹp mắt.
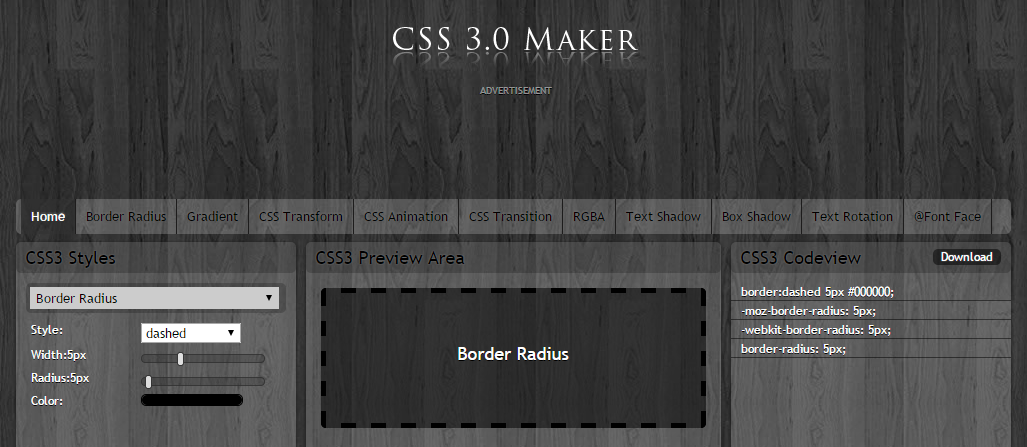
5. css3maker.com
Công cụ này hỗ trợ các hiệu ứng: Border Radius, Box Shadow, Text Shadow, Gadient, Transform, Transition, Animation, Text Rotation…
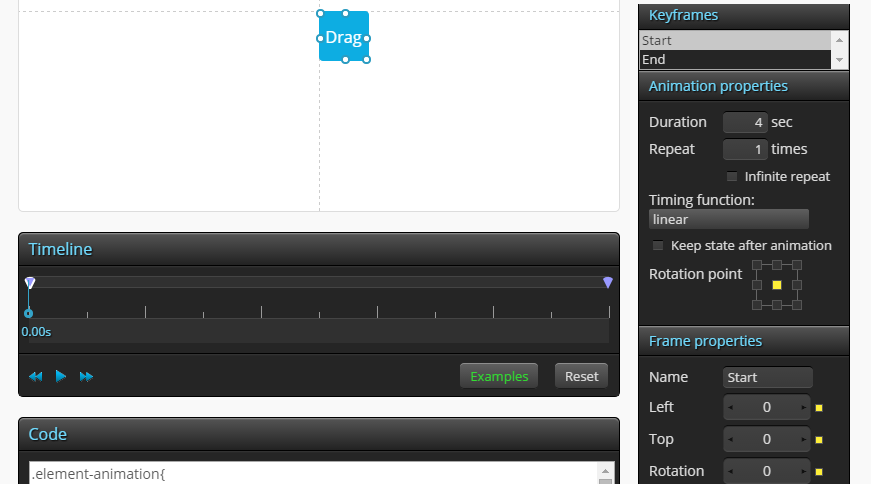
6. cssanimate.com
Công cụ chuyên dụng để toàn hoạt hình (animation) bằng CSS3. Nếu bạn đã quen dùng phần mềm Adobe Flash để tạo hoạt hình thì rất dễ sử dụng công cụ này, nó cũng có Timeline cũng như bảng điều khiển thuộc tính giống Flash vậy, bạn có thể dễ dàng thêm vào các Keyframes và điều khiển đối tượng tại các Keyframes tương ứng.
7. CSS Animation Generator
Công cụ tạo hiệu ứng CSS3 cực kỳ mạnh mẽ và trực quan, sử dụng thư viện Animate.css của Daniel Eden.
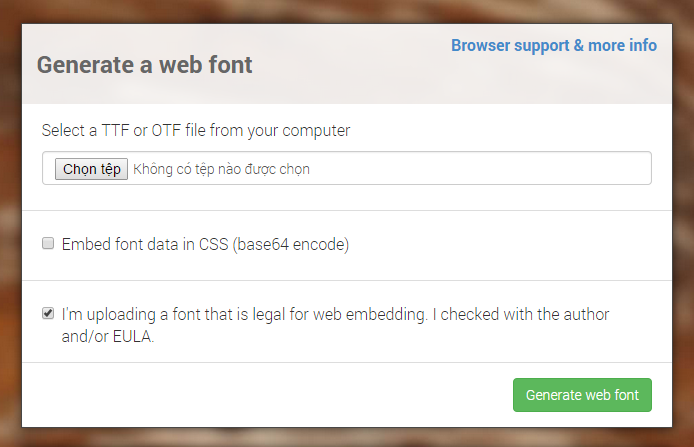
8. web-font-generator.com
Đây là công cụ giúp bạn làm việc với CSS3 Web Font dễ dàng hơn. Bạn chỉ cần gửi lên một file font .ttf (TrueType Fonts) hoặc .otf (OpenType Fonts), công cụ này sẽ lo hết các phần còn lại cho bạn: Chuyển đổi sang các định dạng font khác nhau .woff (The Web Open Font Format), .svg (SVG Fonts/Shapes), .eot (Embedded OpenType Fonts) để tương thích với nhiều trình duyệt, sinh mã CSS để nhúng font vào web…
Còn rất, rất nhiều, rất nhiều những công cụ trực quan như vậy nữa để bạn khám phá. Trên đây là 8 (phát) công cụ nổi bật nhất mà MyLớp.edu.vn đã chắt lọc để giới thiệu đến các bạn. Có thể nói, CSS3 đã hấp dẫn thì các công cụ để hỗ trợ tạo mã CSS3 còn mạnh mẽ, hấp dẫn hơn. Chúc bạn tạo ra được các trang web hiện đại, đẹp mắt bằng việc khai thác các thuộc tính rất hay ho của CSS3.
Bonus: Animate.css – Thư viện hiệu ứng CSS3
Đây là một thư viện CSS3 cực kỳ hấp dẫn, mạnh mẽ để các bạn tạo ra các hiệu ứng hết sức sinh động, đẹp mắt cho trang web của mình. Bạn chỉ việc tải về file Animate.css và sử dụng các class có sẵn như bounceIn, shake, swing, tada… Cực kỳ dễ dàng mà hiệu quả!
Một số từ khóa để tìm kiếm trên Google:
– css3 generator
– cross browser css generator
– công cụ tạo mã css3
– công cụ sinh mã css3
– border-radius generator
– text-shadow generator
– box-shadow generator
– css3 gradient, css3 gradient generator
– css3 animation, css3 animation generator
– css3 transition, css3 transition generator
– css transform, css transform generator
– css3 3d transform, css3 3d transform generator
Cheers,
Lục Đức Thành
Latest posts by Lục Đức Thành (see all)
- Cách hiển thị lượt truy cập ra ngoài front-end - 12/02/2023
- Sửa lỗi “không start được MySQL trong XAMPP” - 21/06/2020
- WordPress 5 có gì mới? - 23/12/2018
- Sublime Text 3 Portable Windows 64 bit - 11/12/2017
- Kỹ thuật nhúng font vào web và WordPress Theme - 12/11/2017