Cắt web là một công việc chính và thường xuyên của các Web Designer. Công việc này đòi hỏi người thiết kế phải có các kiến thức cơ bản về HTML, CSS và JavaScript cũng như phải hết sức cẩn thận, tỉ mỉ đến từng chi tiết nhỏ. Hôm nay MyLớp.edu.vn lần đầu tiên sẽ hướng dẫn bạn cách cắt một giao diện web từ bản thiết kế Photoshop sang bản HTML, CSS để xem trên trình duyệt. Bài này giúp các bạn tự cắt web cho hiểu bản chất của vấn đề, ở các bài viết khác, tôi sẽ hướng dẫn các bạn cắt web bằng Bootstrap hoặc các CSS Framework khác cho nhanh hơn.
Trong hướng dẫn này, chúng tôi sử dụng phần mềm Sublime Text để code web, bạn có thể sử dụng bất kỳ phần mềm nào khác tùy theo sở thích của mình như Notepad++ hoặc Dreamweaver. Như bạn đã biết, với người thiết kế, người lập trình web, việc sử dụng phần mềm gì để code không có ý nghĩa nhiều lắm trong việc tạo ra các trang web.
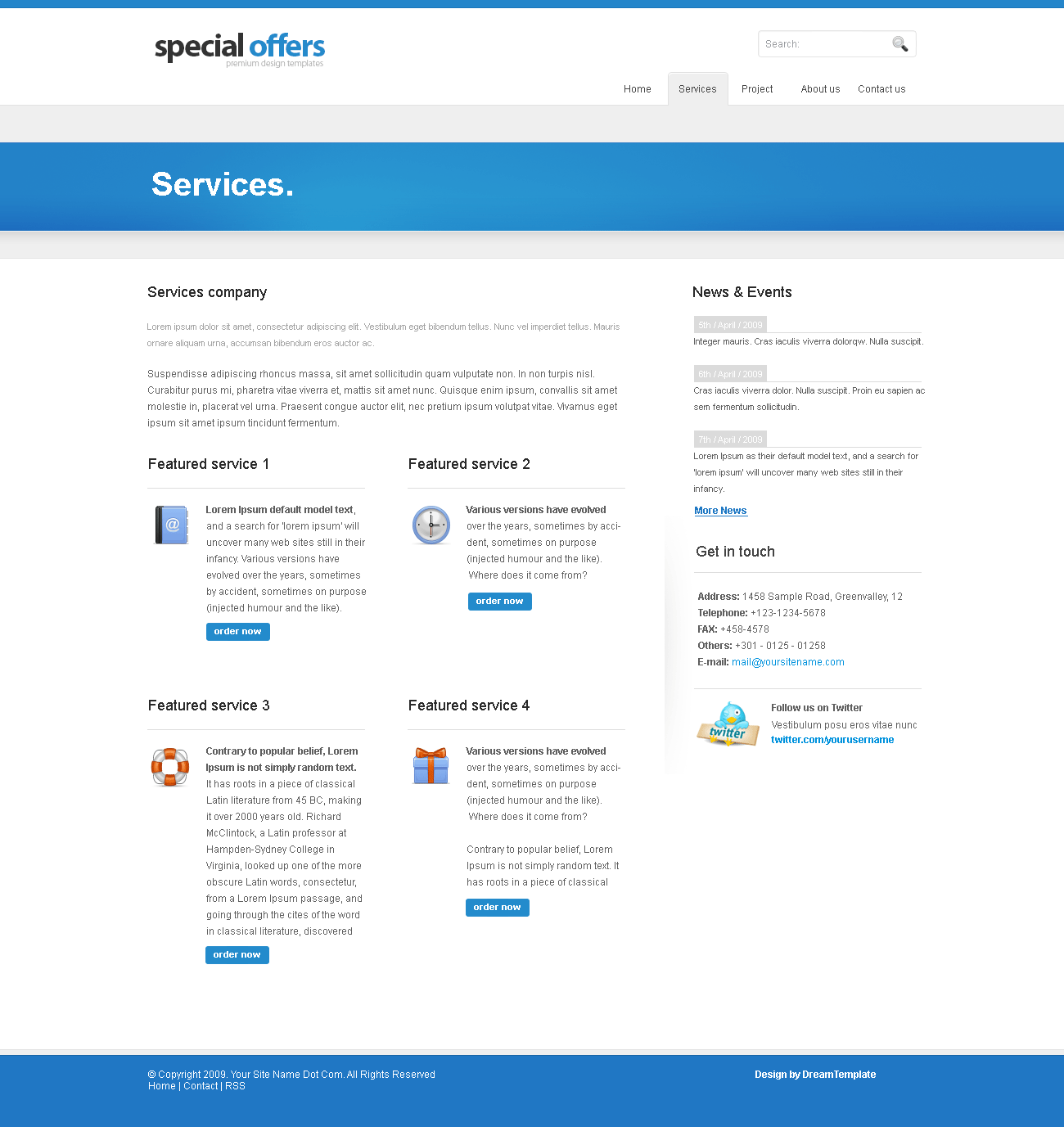
Hướng dẫn cắt web #01 – Special Offers Layout
Trong bài hướng dẫn này, chúng ta sẽ làm việc với Special Offers layout có giao diện như hình dưới.
Bạn có thể xem kết quả cắt web đã hoàn thành cũng như tải toàn bộ mã nguồn cũng như file .PSD về máy ở link dưới đây.
1. Các công việc chuẩn bị
Đây là các công việc ban đầu lúc chuẩn bị cắt web, như tạo cấu trúc thư mục chứa web, copy các CSS Framework hoặc JavaScript Framework về thư mục làm việc. Bài này hướng dẫn các bạn tự cắt web từ A đến Z, không dùng bất kỳ CSS Framework nào, mục đích để bạn hiểu sâu nhất về các kỹ thuật cắt web, về HTML và CSS.
Thời gian cho công việc chuẩn bị này khá nhanh, từ 5 đến 15 phút tùy theo phong cách làm việc của bạn!
Một việc không thể bỏ qua đó là chuẩn bị một file reset.css. Nếu bạn đã là những Web Designer chuyên nghiệp, bạn thừa biết ý nghĩa của file quan trọng này. Bạn có thể lên mạng tự tìm file này hoặc lấy từ 960 Framework hoặc nếu bạn dùng Twitter Bootstrap Framework thì không phải làm gì cả, Bootstrap đã làm việc này cho bạn.
Cheers,
Lục Đức Thành
Latest posts by Lục Đức Thành (see all)
- Cách hiển thị lượt truy cập ra ngoài front-end - 12/02/2023
- Sửa lỗi “không start được MySQL trong XAMPP” - 21/06/2020
- WordPress 5 có gì mới? - 23/12/2018
- Sublime Text 3 Portable Windows 64 bit - 11/12/2017
- Kỹ thuật nhúng font vào web và WordPress Theme - 12/11/2017