Thay vì hỏi nhau web của bạn có đẹp không, có hấp dẫn không, câu đầu tiên bây giờ nên hỏi nhau là:
Web của bạn Responsive có ngon không?!
Trong phạm vi bài viết này, MyLớp.edu.vn sẽ không nói về việc làm cách nào để web có khả năng Responsive, mà chỉ tập trung vào giới thiệu một số công cụ để kiểm tra tính Responsive của web một cách trực quan nhất.
1. Công cụ kiểm tra tính thân thiện với thiết bị di động của Google
Bạn vào link này để kiểm tra nhé. Công cụ này thích hợp cho các khách hàng hơn là các nhà thiết kế web, bởi vì khi xây dựng trang web, đương nhiên những người làm ra nó phải tự biết nó có khả năng Responsive hay không rồi!
Theo thông cáo mới của Google, kể từ ngày 21/4/2015, nếu các web không có tính Responsive thì sẽ không thể có thứ hạng cao trên trang kết quả tìm kiếm của họ.
Với các trang chưa có được “thẻ xanh” của Google, cần nâng cấp ngay lập tức. Trong trường hợp này Google có đưa ra một số nguyên nhân để bạn tìm cách khắc phục như: Nội dung rộng hơn màn hình, Các liên kết quá gần nhau, Chữ quá nhỏ để đọc, Chưa đặt cửa sổ xem thiết bị di động, …
Công cụ này của Google có thể đánh giá sai một số web. Lý do là nó check rất nhanh web, nên nếu web của bạn load chậm, thì lúc Google kiểm tra trang của bạn vẫn chưa dàn xong, vẫn đang tùm lum, mặc dù web của bạn đã thực sự Responsive. Trường hợp này cũng hữu ích để bạn tìm cách tối ưu lại web để web chạy nhanh hơn, mà web chạy nhanh cũng là một tiêu chí đánh giá của Google.
2. mi.responsivedesign.is
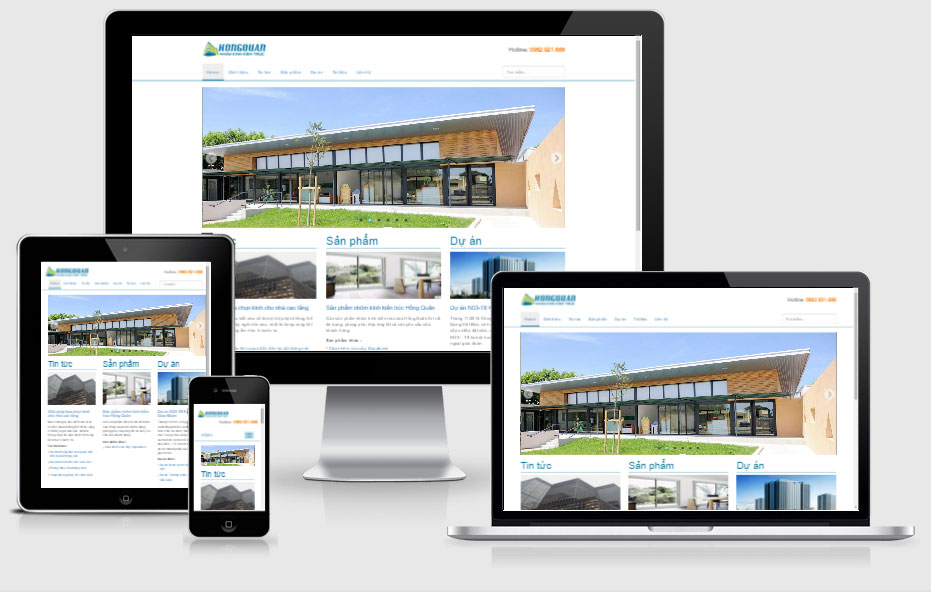
Đây là công cụ tuyệt vời cho cả khách hàng lẫn người thiết kế web! Trang này hiển thị trang web cần kiểm tra lên các thiết bị nhìn y như thật rất đẹp mắt. Hình dưới đây là thử nghiệm với trang Hồng Quân Art:
Các nhà thiết kế có thể chụp lại màn hình này để dùng vào các việc khác rất tiện lợi.
3. PageSpeed Insights
Đây cũng là một công cụ khác của Google. Ngoài kiểm tra khả năng Responsive của web, nó còn cho bạn biết rất nhiều thông tin hữu ích khác cũng như cách khắc phục, chẳng hạn như: Trải nghiệm người dùng, Tốc độ tải trang…
4. ResponsiveTest.net
Trang này cho bạn test trang web ở tất cả các thiết bị khác nhau, đồng thời nó còn cho phép bạn nhìn thấy và thay đổi các break-point rất trực quan.
5. isResponsive.com
Ngoài phần tính năng giống như các công cụ khác, công cụ này còn cung cấp cho bạn cả các đoạn code CSS MediaQuery cho từng loại thiết bị khác nhau, rất tiện lợi cho các bạn tự code CSS để làm web Responsive.
6. Responsive Web Design Tester for Google Chrome
Đây là một extension cho trình duyệt Google Chrome, rất tiện lợi cho các nhà phát triển web. Sau khi cài đặt xong, mỗi khi truy cập một web, bạn chỉ việc nhấn phải chuột vào vị trí bất kỳ trên trang web, chọn “Responsive Web Design Tester” rồi chọn tiếp các thiết bị cần test như iPhone, iPad, Android Phones,…
Trên đây là một số công cụ online hữu ích cho bạn để kiểm tra xem web của mình có thân thiện với các thiết bị di động hay không. Nếu web của bạn chưa ổn lắm, hãy nâng cấp ngay đi nhé, không là lạc hậu đấy!
Một số từ khóa để tìm kiếm:
– Google Resposive Tool, Mobile-Friendly Test tool
– responsive testing online
Cheers,
Lục Đức Thành
Latest posts by Lục Đức Thành (see all)
- Cách hiển thị lượt truy cập ra ngoài front-end - 12/02/2023
- Sửa lỗi “không start được MySQL trong XAMPP” - 21/06/2020
- WordPress 5 có gì mới? - 23/12/2018
- Sublime Text 3 Portable Windows 64 bit - 11/12/2017
- Kỹ thuật nhúng font vào web và WordPress Theme - 12/11/2017