RWD (Responsive Web Design) đã là một trào lưu thiết kế web mới không thể cưỡng lại. Trong câu chuyện thiết kế web Responsive có nhiều vấn đề phải xử lý. Một trong những vấn đề đó là tạo ra các menu có khả năng tùy biến cao với tất cả các loại thiết bị. Có nhiều cách để xử lý vấn đề này, hôm nay MyLớp.edu.vn sẽ giới thiệu tới các bạn một jQuery Plugin có tên là SmartMenus dùng để tạo ra các Responsive menu cho các trang web.
Đây là một plugin rất mạnh, dễ sử dụng và có tính tùy biến cao, bạn có thể tùy chỉnh giao diện menu cho phù hợp với giao diện web của mình. Nào, chúng ta hãy cùng bắt đầu nhé!
Tạo Responsive Menu cho các trang web bằng SmartMenus
Bước 1) Tải plugin về từ trang chủ của SmartMenus
Bước 2) Giải nén plugin vừa tải về vào thư mục gốc web của bạn, VD: D:\Projects\Demo\smartmenus-0.9.7
Bước 3) Mở web của bạn ra, chèn các đoạn code sau vào trong phần <head>:
1 2 3 4 5 6 7 8 9 10 | <!-- jQuery --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <!-- SmartMenus jQuery plugin --> <script src="smartmenus-0.9.7/jquery.smartmenus.js"></script> <!-- SmartMenus core CSS (required) --> <link href='smartmenus-0.9.7/css/sm-core-css.css' rel='stylesheet' type='text/css' /> <!-- "sm-blue" menu theme (optional, you can use your own CSS, too) --> <link href='smartmenus-0.9.7/css/sm-blue/sm-blue.css' rel='stylesheet' type='text/css' /> |
Bạn có thể sử dụng 4 theme có sẵn khác nhau, bao gồm sm-blue.css, sm-clean.css, sm-mint.css và sm-simple.css. Nếu thạo CSS, bạn có thể tự tạo ra theme cho mình bằng cách clone các theme kia.
Bước 4) Chèn menu vào vị trí mong muốn trong HTML:
1 2 3 4 5 6 7 8 9 10 11 | <ul id="main-menu" class="sm sm-blue"> <li><a href="#">Item 1</a></li> <li><a href="#">Item 2</a> <ul> <li><a href="#">Item 2-1</a></li> <li><a href="#">Item 2-2</a></li> <li><a href="#">Item 2-3</a></li> </ul> </li> <li><a href="#">Item 3</a></li> </ul> |
Class
Mặc định, các menu sẽ là menu ngang, nếu muốn tạo các menu dọc, bạn sửa lại như sau:
1 | <ul id="main-menu" class="sm sm-vertical sm-blue sm-blue-vertical">...</ul> |
Bước 5) Cài đặt để menu có thể hoạt động được.
Chèn đoạn code sau trong thẻ <script>:
1 2 3 | $(function() { $('#main-menu').smartmenus(); }); |
Đây là bước quan trọng nhất nhưng lại là bước code ngắn nhất! Thật tuyệt vời, quá happy!
Về cơ bản là vậy, nếu muốn cấu hình thêm, nếu muốn làm việc nâng cao hơn, bạn xem hướng dẫn chi tiết tại đây.
Một số cài đặt nâng cao
Đưa menu item sang phải
Để đưa một menu item sang phải, bạn thêm thuộc tính <li> tương ứng. Đoạn code sau đây sẽ đưa menu item cuối cùng sang phải:
1 2 3 4 | .sm > li:last-child { float: right; border-left: 0; } |
Tùy biến style của riêng mình
Như đã giới thiệu, SmartMenus cho phép bạn tự chỉnh sửa CSS để tùy biến dáng vẻ của menu theo ý mình. Cách làm là bạn hãy clone thư mục sm-blue (trong thư mục css của plugin) thành một thư mục khác, clone sm-blue.css thành một file khác VD, sm-mytheme/sm-mytheme.css và mở file sm-mytheme.css ra để sửa lại theo ý mình.
Sửa CSS cho menu trong các màn hình nhỏ
Trong SmartMenus, khi màn hình thiết bị nhỏ hơn 640px thì menu sẽ chuyển về dạng thu gọn, và đây là cách để bạn tùy biến dáng vẻ của menu cho các thiết bị có màn hình nhỏ:
1 2 3 | @media (max-width: 640px) { ... } |
Bạn nên mở file sm-blue.css ra để xem kỹ hơn về các cài đặt mặc định cho các trường hợp này.
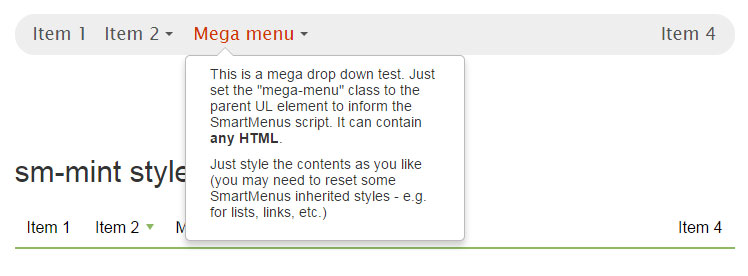
Tạo “mega menu”
“Mega menu” cho phép bạn hiển thị một nội dung bất kỳ khi di qua một menu item. Cách làm giống như VD sau đây:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <li><a href="#">Mega menu</a> <ul class="mega-menu"> <li> <!-- The mega drop down contents --> <div style="width:400px;max-width:100%;"> <div style="padding:5px 24px;"> <p>This is a mega drop down test. Just set the "mega-menu" class to the parent UL element to inform the SmartMenus script. It can contain <strong>any HTML</strong>.</p> <p>Just style the contents as you like (you may need to reset some SmartMenus inherited styles - e.g. for lists, links, etc.)</p> </div> </div> </li> </ul> </li> |
Bạn nên xem lại Demo để hiểu rõ hơn về “Mega menu”.
SmartMenus rất dễ sử dụng và tùy biến, bạn hãy làm thử và tìm hiểu thêm nhé. Chúc bạn thành công và có được những menu đẹp mắt có tính Responsive cao cho web!
Cheers,
Lục Đức Thành
Latest posts by Lục Đức Thành (see all)
- Cách hiển thị lượt truy cập ra ngoài front-end - 12/02/2023
- Sửa lỗi “không start được MySQL trong XAMPP” - 21/06/2020
- WordPress 5 có gì mới? - 23/12/2018
- Sublime Text 3 Portable Windows 64 bit - 11/12/2017
- Kỹ thuật nhúng font vào web và WordPress Theme - 12/11/2017