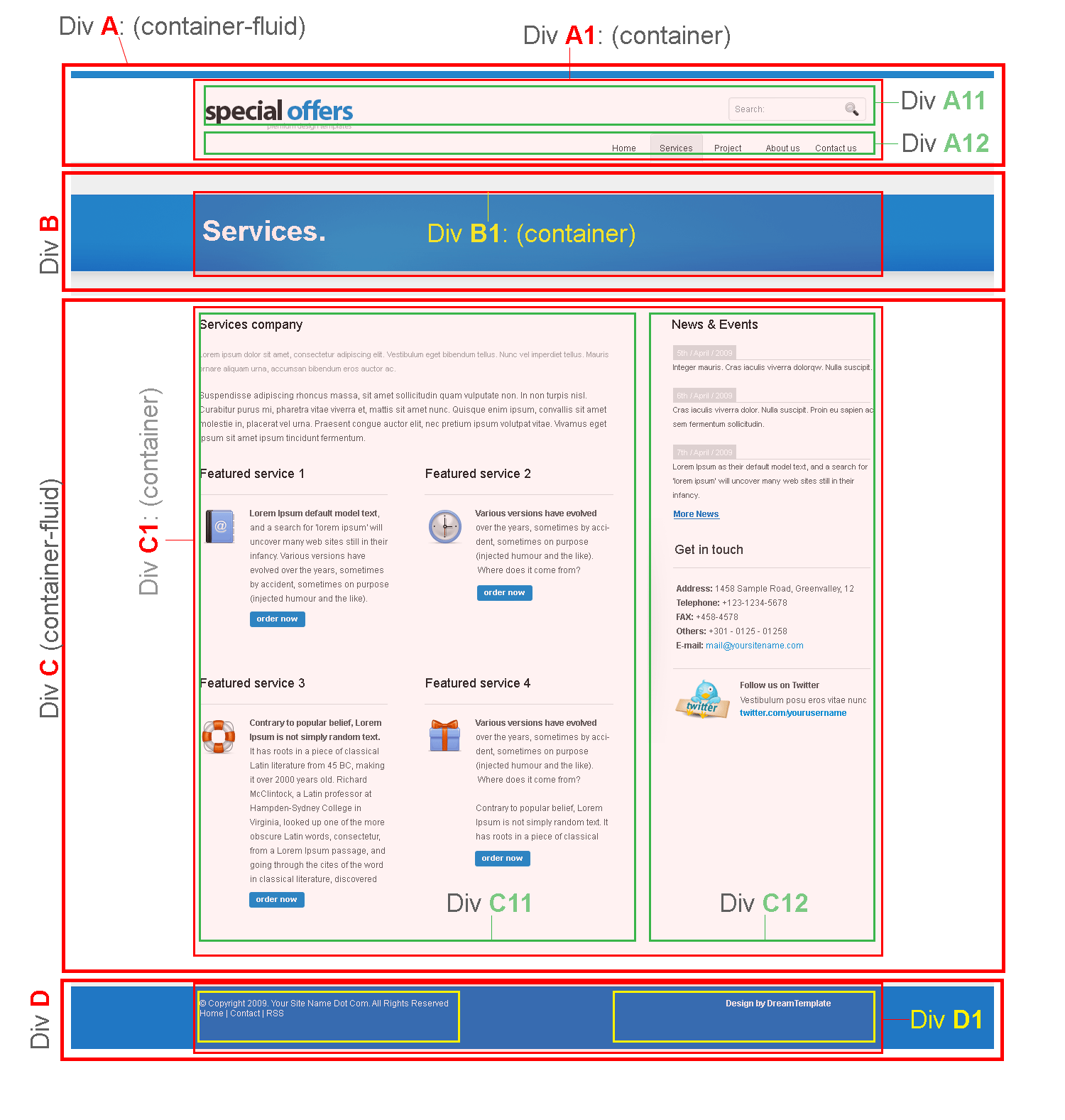
2. Tạo lưới tổng quát
Bước này rất quan trọng, quyết định việc cắt có thành công, có khoa học và có nhanh hay không. Bạn nên phân tích kỹ các thành phần web rồi hình dung ra lưới tổng quát thế nào cho logic, đúng đắn.
Bước 1) Tạo tài liệu HTML, xây dựng lưới tổng quát bằng các thẻ div bao quát có id và/hoặc class tương ứng.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <!-- HEADER --> <header class="container-fluid"> <div class="container"> Header </div> </header><!-- end of header --> <!-- SERVICES SECTION --> <section class="container-fluid service"> <div class="container"> <h1>Services.</h1> </div> </section><!-- end of .service --> <!-- MAIN CONTENT --> <section class="container-fluid main"> <div class="container"> <div class="row"> Main content </div> </div><!-- end of .container --> </section><!-- end of .main .container-fluid --> <!-- FOOTER --> <footer class="container-fluid"> <div class="container"> Footer </div> </footer><!-- end of footer --> |
Bước 2) Thêm CSS để điều khiển các phẩn tử bao quát như Header, Service, Main, Footer cũng như những cấu hình chung cho toàn bộ trang web:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | body { background: #fff; color: #5f5f5f; font-family: Arial; font-size: 12px; } a { color: #0092dd; } .container-fluid { width: 100%; } .container { width: 960px; margin: auto; } .clearfix { clear: both; } header { height: 120px; border-top: solid 10px #2485ca; border-bottom: solid 1px #e1e1e1; } .service { background: #2383c8; border-top: solid 50px #efefef; border-bottom: solid 40px #efefef; } .service h1 { color: #fff; font-size: 40px; height: 110px; line-height: 110px; } .main { border-top: solid 1px #e1e1e1; border-bottom: solid 1px #e1e1e1; overflow: hidden; padding-top: 30px; line-height: 1.5em; } footer { background: #2383c8; border-top: solid 6px #efefef; height: 90px; color: #fff; } |
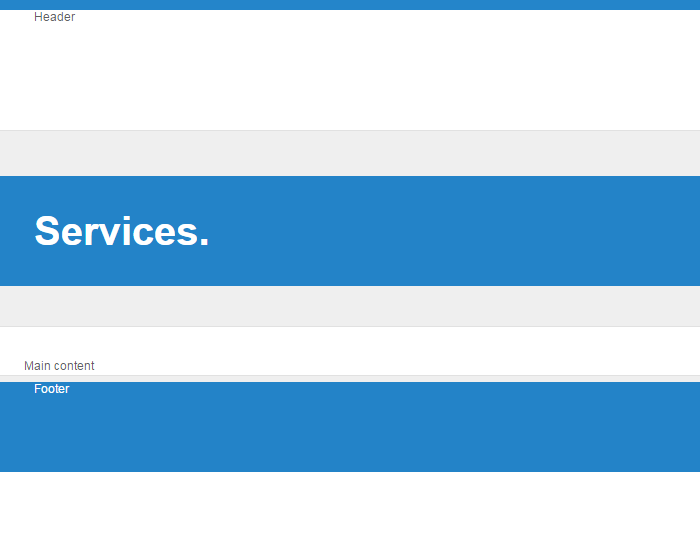
Xong phần lưới tổng quát, trang web nhìn sẽ giống thế này:
Cheers,
The following two tabs change content below.

Lục Đức Thành
Giáo viên at FPT Arena
Tôi là kỹ sư Cơ khí, kỹ sư CNTT trường ĐH Bách Khoa Hà Nội. Tôi hoạt động trong lĩnh vực CNTT, bao gồm Software Development, Web Design, Web Development, Interactive Multimedia and Mobile App, Mobile Game Development. Tôi rất yêu công nghệ và tôi lập ra trang web này để chia sẻ kiến thức về công nghệ với mọi người.
Latest posts by Lục Đức Thành (see all)
- Cách hiển thị lượt truy cập ra ngoài front-end - 12/02/2023
- Sửa lỗi “không start được MySQL trong XAMPP” - 21/06/2020
- WordPress 5 có gì mới? - 23/12/2018
- Sublime Text 3 Portable Windows 64 bit - 11/12/2017
- Kỹ thuật nhúng font vào web và WordPress Theme - 12/11/2017