Chèn video vào trang web để trang web hấp dẫn hơn là một trong các kỹ thuật khá phổ biến của Web Design. Hôm nay MyLớp.edu.vn sẽ hướng dẫn bạn tất cả các cách khác nhau để bạn có thể chèn video vào các trang web một cách dễ dàng và đơn giản, tất nhiên là sử dụng HTML5 Video để có thể xem được trên mọi thiết bị rồi.
Tổng hợp các cách chèn video vào trang web
Có rất nhiều cách khác nhau để chèn video vào trang web, chúng ta hãy cùng tìm hiểu từng cách một nha!
Cách 1. Kỹ thuật cơ bản (Tự host file video)
Cách này dùng để hiển thị những video được lưu trữ trên máy chủ web của bạn. Đơn giản, bạn chỉ việc dùng thẻ HTML5 Video như sau:
1 2 3 4 | <video autoplay="autoplay" controls="controls" width="320" height="240"> <source src="movie.mp4" type="video/mp4" /> <source src="movie.ogg" type="video/ogg" /> Your browser does not support the video tag.</video> |
Một số thuộc tính của thẻ <video>:
width, height: Kích thước bề rộng, chiều cao của Video
controls: Bật / tắt phần điều khiển Video
autoplay: Bật / tắt chế độ Autoplay
src: Đường dẫn đến file video. Để tương thích với tất cả các trình duyệt, bạn cần nhiều loại file video khác nhau, như .mp4, .ogg và .webm. Tương ứng với mỗi loại file là một type khác nhau. Chi tiết bạn có thể xem thêm tại W3Schools
Phần chữ giữa 2 thẻ <video> và </video> chỉ hiển thị trong trường hợp các trình duyệt không hỗ trợ phần tử <video>.
Nói chung cũng khá đơn giản, và đây là một ví dụ:
Cách 2. Chèn video từ các trang chia sẻ video
Nhược điểm của cách 1 là bạn phải tự host file video. Nếu web của bạn có nhiều video, server của bạn phải rất khủng! Ví dụ các trang xem phim online mà làm theo cách này thì phải đầu tư rất nhiền tiền cho server. Để khắc phục những nhược điểm trên, ta hãy tìm hiểu cách khác, đó là upload video lên các trang chia sẻ video như Youtube, Vimeo, Facebook,… rồi lấy mã nhúng của các video này nhúng vào web của chúng ta là xong.
Cách này có nhiều ưu điểm:
- Không mất tiền đầu tư server
- Không lo lạc hậu về công nghệ, video trên các trang này sử dụng HTML5 video nên hiển thị rất tốt trên tất cả các thiết bị
- Hỗ trợ SEO tốt, nhất là Youtube của Google
- Đầy đủ tính năng bình luận, like, chia sẻ…
Một lưu ý nhỏ là các bạn phải cẩn thận vấn đề bản quyền khi upload các video lên các trang chia sẻ video như thế này.
Nói nhiều rồi, bây giờ chúng ta hãy thử chèn video từ một số trang chia sẻ nổi tiếng như Youtube, Vimeo, Facebook… nhé.
2.1 Chèn video từ Youtube
b1. Upload video lên Youtube và/hoặc chọn video muốn chèn vào web
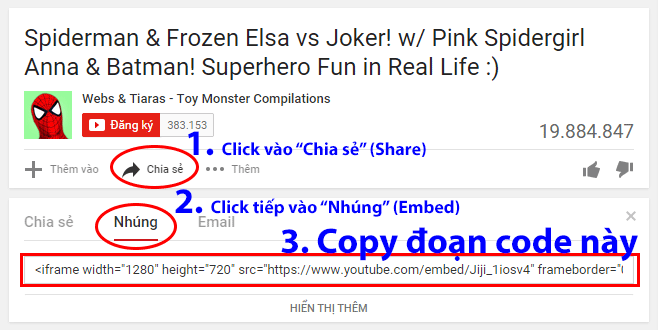
b2. Click lên nút “Chia sẻ” (Share)
b3. Click tiếp lên nút “Nhúng” (Embed)
b4. Copy đoạn code ở ô bên dưới. Có thể click lên nút “Hiển thị thêm” nếu muốn thay đổi nhiều tùy chọn hơn, như thay đổi kích thước video chẳng hạn, không thì thôi đừng đụng vào mục đó. Đoạn code nhúng video sẽ có dạng như thế này:
<iframe src="https://www.youtube.com/embed/Jiji_1iosv4" width="1280" height="720" frameborder="0" allowfullscreen="allowfullscreen"></iframe> |
b5. Dán đoạn code vừa copy vào mã nguồn của trang web, vậy là xong, quá là đơn giản luôn! Nhưng chưa xong hẳn đâu nhé, hãy đọc ở phía cuối bài viết! Giờ thì cứ tận hưởng thành quả cái đã:
2.2 Chèn video từ Vimeo
Chèn video từ Vimeo cũng gần giống và đơn giản giống như chèn video từ Youtube vậy.
b1. Chọn video muốn chèn
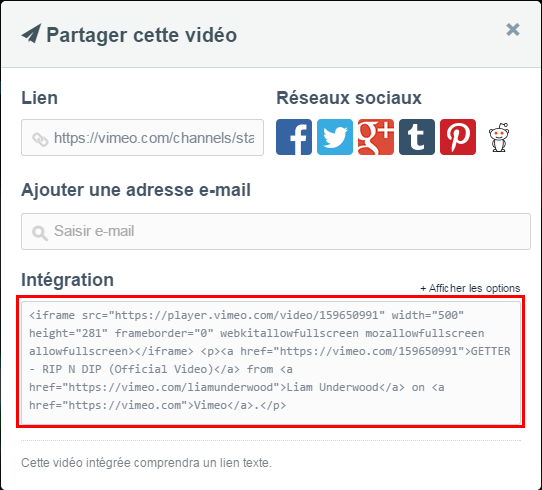
b2. Click vào nút Share (hình chiếc máy bay) trên hình video
b3. Copy và paste đoạn code <iframe> vào trang web. Lưu ý bạn có thể bỏ đoạn code sau thẻ đóng </iframe> cho gọn.
Kết quả:
2.3 Chèn video từ Facebook
Nhiều lúc bạn vào facebook thấy nhiều video hay mà không biết làm cách nào để chèn video đó vào web của mình? Đơn giản bởi vì chèn video từ facebook khó hơn những trang khác!
b1. Truy cập vào địa chỉ https://developers.facebook.com/docs/plugins/embedded-video-player
b2. Copy URL của video trên Facebook mà bạn muốn nhúng. (Click xem video, nhấn phải chuột trên video chọn Show video URL)
b3. Dán URL vào Trình định cấu hình mã và nhấp vào nút Get Code (Lấy mã) để tạo mã trình phát video được nhúng của bạn.
b4. Sao chép và dán đoạn mã vào HTML của trang web đích.
Kết quả:
Virtual reality gaming is here.
Được đăng bởi Nextshark 5 Tháng 4 2016
Công cụ để lấy mã nhúng để chèn video vào web của Facebook: Click here
Bạn có thể theo dõi video hướng dẫn sau để biết cách chèn video từ Facebook vào trang web nếu không tự làm được sau khi đọc các hướng dẫn trên:
Trên đây là cách hiển thị video từ 3 trang chia sẻ video nổi tiếng, với các trang khác cũng làm tương tự như vậy nha các bạn.
Các bài viết bạn có thể tham khảo thêm:
– Hướng dẫn chèn HTML5 Video vào trang web bằng Video.JS
– Kỹ thuật hiển thị Responsive Video trên các trang web
Kết luận.
Chèn video vào trang web là một kỹ thuật khá dễ, tùy theo tình huống cụ thể mà bạn sẽ chọn cho mình một cách thích hợp nhất. Chúc bạn thành công!
Cheers,
Lục Đức Thành
Latest posts by Lục Đức Thành (see all)
- Cách hiển thị lượt truy cập ra ngoài front-end - 12/02/2023
- Sửa lỗi “không start được MySQL trong XAMPP” - 21/06/2020
- WordPress 5 có gì mới? - 23/12/2018
- Sublime Text 3 Portable Windows 64 bit - 11/12/2017
- Kỹ thuật nhúng font vào web và WordPress Theme - 12/11/2017