Chữ trong các menu bị bẻ xuống dòng là một trong những lỗi khá phổ biến. Lỗi này sẽ không xuất hiện nếu bạn xem trên các phiên bản mới nhất của các trình duyệt Chrome, Firefox,… Tuy nhiên ở các phiên bản thấp hơn của các trình duyệt này, lỗi chữ bị bẻ xuống dòng có thể sẽ xảy ra.
Front-end
Làm quen với CSS
Bài này tôi đặt tên là “Làm quen với CSS” để giúp những bạn mới học Web Design hiểu và nắm được những thứ cơ bản nhất về CSS nên nội dung hết sức đơn giản. Nếu bạn đã khá thành thạo với CSS và đang tìm kiếm những thứ hay ho thì đây không phải là bài viết dành cho bạn!
CSS Units – Các đơn vị trong CSS
Trong CSS có nhiều đơn vị khác nhau, phần lớn chúng đều là các đơn vị đo lường kích thước của các phần tử (“length” value) như width, margin, padding, font-size, border-width,… Hãy cùng MyLớp.edu.vn tìm hiểu về các loại đơn vị này trong CSS nhé.
Kỹ thuật hiển thị Responsive Video trên các trang web
Responsive đang là một yêu cầu bắt buộc đối với các thiết kế web mới. Trong quá trình làm web responsive, có nhiều việc phải làm, ngoài việc tạo ra lưới tổng quát có tính tùy biến cao, thì việc xử lý những phần tử riêng như Menu, Hình ảnh, Video… cũng là một trong những công việc chúng ta thường xuyên phải bận tâm, phải để ý. Hôm nay MyLớp.edu.vn sẽ cùng bạn tìm hiểu kỹ thuật hiển thị Video Responsive trên các trang web bằng những cách khác nhau.
Mẹo tiết kiệm Ram bằng cách tạm dừng các Tab trong Chrome sử dụng Great Suspender
Chrome là một trình duyệt Web được sử dụng khá phổ biến tại nhiều quốc giá trên thế giới và trong đó có chúng ta. Với Chrome thì bản thân nó có khá nhiều ưu điểm tuyệt vời mà Google đã trang bị nhưng một khuyết điểm lớn nhất của Chrome đó chính là sử dụng quá nhiều tài nguyên Ram.
Cách khắc phục lỗi không hiển thị hình ảnh trên các trình duyệt
Chia sẻ kinh nghiệm về nguyên nhân và cách khắc phục lỗi không hiển thị hình ảnh của các trang web trên các trình duyệt.
Sự khác nhau giữa Opacity và Fill trong Photoshop
Trong Photoshop, Opacity được dùng rất thường xuyên để tạo hiệu ứng trong suốt cho các Layer. Để tạo hiệu ứng trong suốt, ngay bên dưới Opacity còn có một mục nữa là Fill. Vậy Opacity và Fill khác nhau ở điểm nào và được dùng trong trường hợp nào? Hãy cùng MyLớp.edu.vn tìm hiểu nhé!
Google Material Design
Cái này hay quá các bạn à, cùng nghiên cứu để vận dụng nhé.
https://www.google.com/webdesigner/
http://codepen.io/iraycd/pen/dHrxv
http://www.google.com/design/spec/material-design/introduction.html
http://www.google.com/design/spec/animation/responsive-interaction.html
Khử răng cưa cho font nhúng trong Google Chrome
Trong một số phiên bản của Google Chrome, có hiện tượng font chữ của các trang web bị vỡ, hay còn gọi là hiện tượng răng cưa (aliasing). Hiện tượng này xảy ra với các font chữ nhúng (embeded font), các font chữ an toàn mặc định của máy (Arial, Tahoma, Verdana,…) không bị hiện tượng này. Đây là một lỗi nhỏ do không bật tùy chọn DirectWrite trong Chrome, các phiên bản mới nhất của Chrome không còn lỗi này nữa. Nếu máy bạn gặp phải trường hợp như thế này, hãy làm theo các bước dưới đây để khử răng cưa (anti aliasing) cho font nhúng trong Google Chrome nhé.
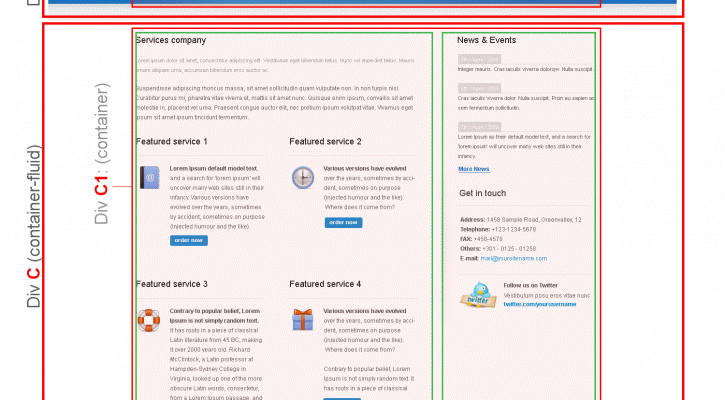
Hướng dẫn tự cắt web, PSD to HTML, CSS #01 – Special Offers Layout
Cắt web là một công việc chính và thường xuyên của các Web Designer. Công việc này đòi hỏi người thiết kế phải có các kiến thức cơ bản về HTML, CSS và JavaScript cũng như phải hết sức cẩn thận, tỉ mỉ đến từng chi tiết nhỏ. Hôm nay MyLớp.edu.vn lần đầu tiên sẽ hướng dẫn bạn cách tự cắt một giao diện web từ bản thiết kế Photoshop sang bản HTML, CSS để xem trên trình duyệt.