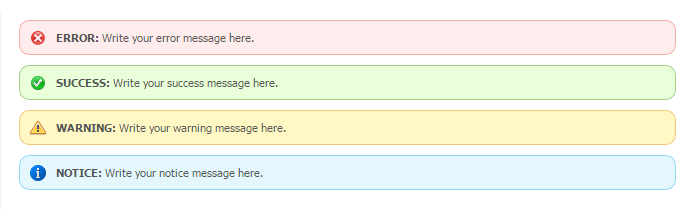
Các hộp thông báo là các thành phần gây chú ý trên các trang web. Để gây được sự chú ý với người truy cập, các hộp này phải được thiết kế bắt mắt, cuốn hút, khác biệt. Hôm nay MyLớp.edu.vn sẽ hướng dẫn các bạn cách tạo ra những hộp thông báo như vậy một cách đơn giản bằng CSS3. Nếu bạn biết CSS, bạn có thể tự sửa code để phù hợp hơn với các dự án web của mình.
CSS3
Tất cả về CSS3
Hướng dẫn chèn HTML5 Video vào trang web bằng Video.JS
HTML5 Video giúp bạn chèn video vào trang web một cách khá dễ dàng và tiện lợi. Điểm đặc biệt hay của kỹ thuật này là Video có thể xem được trên tất cả các trình duyệt hiện đại, trên tất cả các nền tảng từ PC, Laptop cho tới Tablet, Mobile…, không phân biệt HĐH Windows, Mac, Adroid hay iOS… Điểm hay nữa của HTML5 Video đó là ta không cần phải cài thêm các plug-in như Flash Player lên các trình duyệt. Quá tuyệt phải không nào?
Và, hôm nay MyLớp.edu.vn sẽ hướng dẫn bạn tìm hiểu cách chèn HTML5 Video vào các trang web cũng như sử dụng thư viện Video.JS để tạo ra một Video Player đẹp đẽ, chuyên nghiệp hơn.
Tổng hợp một số công cụ tạo mã CSS3 nhanh chóng
CSS3 có rất nhiều kỹ thuật trình bày hấp dẫn như Text Effect, Border, Shadow, Transition, Animation… sử dụng các thuộc tính text-shadow, border-radius, box-shadow… Việc tự code các thuộc tính này cũng không phải quá khó, tuy nhiên để quá trình code CSS3 được đơn giản, dễ dàng và trực quan hơn, bạn có thể sử dụng các công cụ hỗ trợ.
MyLớp.edu.vn xin giới thiệu tới các bạn một số công cụ online phổ biến, mạnh mẽ nhất để việc code CSS3 của các bạn vui vẻ, hứng thú hơn.
Tìm hiểu về CSS Triangle bằng hoạt hình
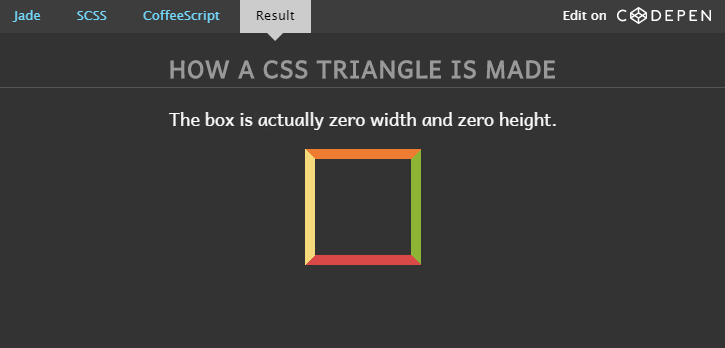
CSS Triangle là một kỹ thuật CSS3 khá lý thú dùng để tạo ra các khối tam giác bằng việc sử dụng thuộc tính border của các phần tử. Hôm nay MyLớp.edu.vn sẽ giúp bạn tìm hiểu kỹ thuật này một cách sinh động nhất thông qua xem đoạn hoạt hình ngắn trong bài viết.
Một số hiệu ứng text-shadow đẹp mắt [Phần 1]
Thuộc tính text-shadow là một thuộc tính mới của CSS3 dùng để trang trí cho text trên trang web. Nó được dùng để tạo hiệu ứng bóng đổ cho chữ khá bắt mắt mà đơn giản. Cũng giống như một số thuộc tính khác của CSS3 như border-radius, box-shadow,… thuộc tính text-shadow giúp người thiết kế web có thể linh động tạo hiệu ứng cho chữ mà không cần phải dùng đến phần mềm xử lý ảnh như Photoshop.
MyLớp.edu.vn xin giới thiệu với các bạn một số hiệu ứng chữ rất đẹp mắt được tạo ra bằng cách sử dụng thuộc tính text-shadow của CSS3.
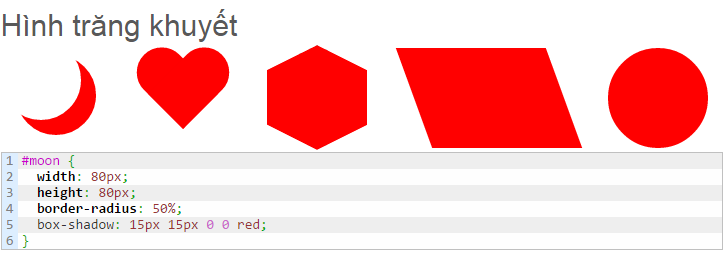
The Shapes of CSS – Tạo các khối hình học bằng CSS
MyLớp.edu.vn The Shapes of CSS – Tạo các khối hình học bằng CSS: Hình tròn, hình oval, hình quả trứng, hình trái tim, trăng khuyết, ruy-băng, hình âm-dương, tam giác, ngũ giác, lục giác, bát giác, hình ngôi sao…
Image Map Rollover Effect Tutorial with Dreamweaver, CSS3 and jQuery
MyLớp.edu.vn Hướng dẫn tạo hiệu ứng rollover khi di qua các phần khác nhau của một bức ảnh bằng kỹ thuật Image Map trong Dreamweaver sử dụng CSS3 và jQuery
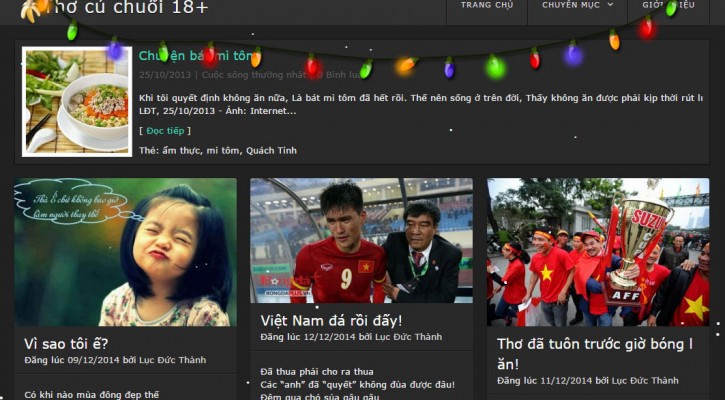
Xmas Light Effect Tutorial with Notepad++, CSS, JavaScript
MyLớp.edu.vn Hướng dẫn tạo hiệu ứng đèn nhấp nháy trên các trang web bằng Notepad++, CSS và JavaScript trình bày trong các dịp Noel, năm mới…