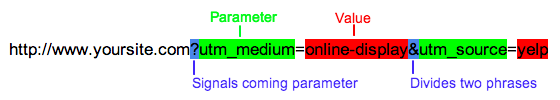
Truyền và nhận dữ liệu giữa các trang web là một kỹ thuật khá phổ biến trong lập trình web. Có nhiều cách để truyền nhận dữ liệu, trong đó truyền và nhận dữ liệu thông qua các tham số từ đường dẫn của trang web là kỹ thuật dễ triển khai nhất. Nếu bạn sử dụng các ngôn ngữ lập trình web động như ASP.NET hoặc PHP thì lại càng đơn giản, vì các ngôn ngữ này đã trang bị sẵn cách truyền và nhận tham số qua đường dẫn, hay còn gọi là URL. Với các trang HTML, sử dụng JavaScript sẽ có một chút phức tạp hơn vì bản thân JavaScript không hỗ trợ sẵn tính năng này.
Trong bài viết này, MyLớp.edu.vn sẽ hướng dẫn bạn cách lấy tham số đường dẫn của trang web bằng JavaScript.