Cuộn tin tự động là một hiệu ứng khá đơn giản mà hiệu quả cho các trang tin tức. Hôm nay MyLớp.edu.vn sẽ hướng dẫn bạn cách tạo ra hiệu ứng này bằng cách sử dụng một plugin của jQuery có tên là JQuery Advanced News Ticker để tự động cuộn tin lên xuống theo chiều dọc.
Code JS
Tất cả về JavaScript, jQuery, các JS Framework,…
News Ticker, tạo khối cuộn tin tự động bằng jQuery
Cuộn tin tự động là một hiệu ứng khá đơn giản mà hiệu quả cho các trang tin tức. Hôm nay MyLớp.edu.vn sẽ hướng dẫn bạn cách tạo ra hiệu ứng này bằng cách sử dụng một plugin của jQuery có tên là vTicker để tự động cuộn tin lên xuống theo chiều dọc.
Hiệu ứng dập dềnh cho chữ
MyLớp.edu.vn xin giới thiệu với bạn một hiệu ứng ngồ ngộ, gọi là hiệu ứng dập dềnh cho chữ. Khi bạn di chuột qua các con chữ, chữ sẽ dập dềnh như sóng nước, nhìn rất hay! Hiệu ứng này sử dụng đối tượng canvas trong HTML5 và JavaScript để xử lý. Đây là một trong rất nhiều các hiệu ứng khác nhau từ trang học code nổi tiếng CodeCademy.com
Tạo Responsive Menu cho các trang web bằng SmartMenus
RWD (Responsive Web Design) đã là một trào lưu thiết kế web mới không thể cưỡng lại. Trong câu chuyện thiết kế web Responsive có nhiều vấn đề phải xử lý. Một trong những vấn đề đó là tạo ra các menu có khả năng tùy biến cao với tất cả các loại thiết bị. Có nhiều cách để xử lý vấn đề này, hôm nay MyLớp.edu.vn sẽ giới thiệu tới các bạn một jQuery Plugin có tên là SmartMenus dùng để tạo ra các Responsive menu cho các trang web.
jQuery lockfixed, đóng đinh phần tử web khi scroll
Có nhiều cách để đóng đinh (sticky) một phần tử web khi scroll, hôm nay MyLớp.edu.vn sẽ giới thiệu tới các bạn một jQuery plugin để làm việc này một cách đơn giản, ngắn gọn nhất, đó là sử dụng “jQuery lockfixed” của Yvo Schaap, giúp ta có thể đóng đinh bất kỳ phần tử web nào cũng được, thậm trí bạn sẽ không phải viết một đoạn CSS nào!
“jQuery lockfixed”, allow elements to stick within viewport when scrolling, là một jQuery plugin cực nhẹ, chỉ có 2K thôi nhé!
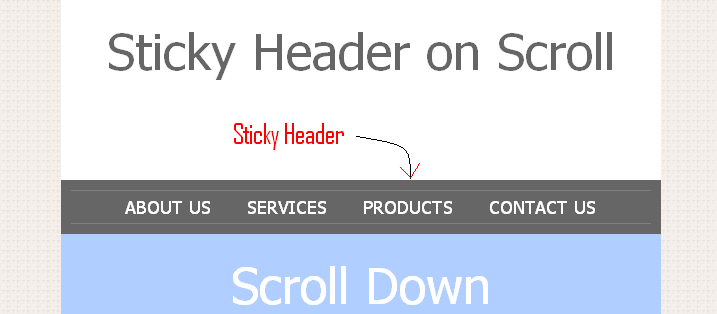
Hướng dẫn tạo Sticky và Collapse Header bằng JS, CSS
Sticky và Collapse là hai hiệu ứng được dùng khá phổ biến cho Header của trang web. Sticky là hiệu ứng khi người dùng cuộn xuống thì Header được giữ đứng yên ở phía trên (fixed top) để tiện truy cập. Gần giống như vậy, Collapse là hiệu ứng Header sẽ được thu nhỏ lại (mà vẫn fixed top) khi người dùng cuộn trang xuống dưới, mục đích là tiết kiệm diện tích, nhìn cho thoáng. Hãy cùng MyLớp.edu.vn tìm hiểu cách tạo ra hai hiệu ứng này thuần túy bằng CSS và JavaScript mà không cần dùng tới jQuery nhé!
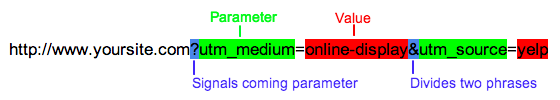
Lấy tham số đường dẫn trang web bằng JavaScript
Truyền và nhận dữ liệu giữa các trang web là một kỹ thuật khá phổ biến trong lập trình web. Có nhiều cách để truyền nhận dữ liệu, trong đó truyền và nhận dữ liệu thông qua các tham số từ đường dẫn của trang web là kỹ thuật dễ triển khai nhất. Nếu bạn sử dụng các ngôn ngữ lập trình web động như ASP.NET hoặc PHP thì lại càng đơn giản, vì các ngôn ngữ này đã trang bị sẵn cách truyền và nhận tham số qua đường dẫn, hay còn gọi là URL. Với các trang HTML, sử dụng JavaScript sẽ có một chút phức tạp hơn vì bản thân JavaScript không hỗ trợ sẵn tính năng này.
Trong bài viết này, MyLớp.edu.vn sẽ hướng dẫn bạn cách lấy tham số đường dẫn của trang web bằng JavaScript.
Hướng dẫn sử dụng Con bướm xinh Web Screensaver
Sau khi viết bài “CSS3 3D Butterfly – Con bướm xinh phiên bản CSS3“, tôi có ý tưởng làm chương trình này, mục đích vui vẻ là chính, chế ra cái Web Screensaver để anh em chơi dịp Tết sắp đến xuân sắp về. Hôm nay tôi sẽ hướng dẫn các bạn cách cấu hình để có thể điều khiển được chương trình này theo ý mình.
Create a CSS Flipping Animation – Tạo hiệu ứng lật 3D bằng CSS3
Animation là một kỹ thuật hoạt hình rất hấp dẫn và mạnh mẽ của CSS3. Bài hướng dẫn hôm nay của MyLớp.edu.vn sẽ giúp bạn tạo ra một hoạt hình khá bắt mắt, đó là hiệu ứng lật 3D, được sử dụng khá nhiều trong các trang web. Hiệu ứng này sử dụng các thuộc tính
Animated scroll to top jQuery Effects
Animated scroll to top là hiệu ứng khá phổ biến và hữu ích trên các trang web có chiều dài lớn. Ở bất kỳ vị trí nào, người dùng cũng có thể cuộn lên phía trên cùng của trang web bằng cách click lên nút “Back to top” thường nằm ở phía dưới bên phải trang web. Hiệu ứng rất êm, mượt, tạo cảm giác dễ chịu.
Đây là một hiệu ứng khá đơn giản mà chúng ta có thể xây dựng bằng jQuery và một chút CSS. Nào, hãy cùng MyLớp.edu.vn tìm hiểu cách làm nhé.