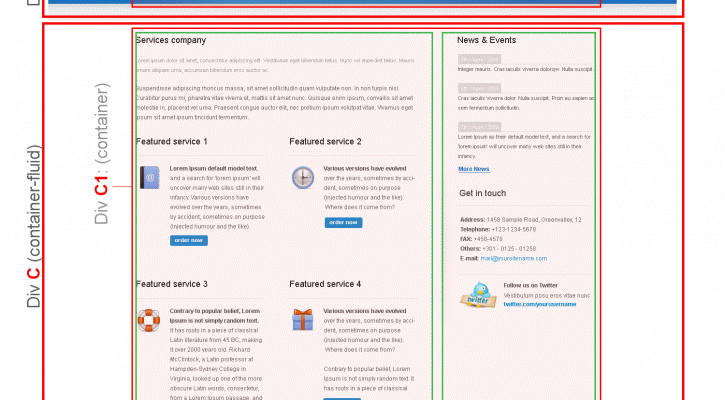
Chào các bạn, lần trước MyLớp.edu.vn đã có một bài Hướng dẫn tự cắt web, PSD to HTML, CSS #01 – Special Offers Layout để giúp các bạn tự cắt web từ A đến Z. Hôm nay MyLớp.edu.vn lại quay trở lại hướng dẫn các bạn cắt giao diện Special Offers này nhưng không phải tự cắt nữa mà dùng Twitter Bootstrap.
CSS căn bản
Các vấn đề căn bản, các thuộc tính của CSS
Tìm hiểu thuộc tính white-space và cách sửa lỗi chữ trong menu bị bẻ xuống dòng
Chữ trong các menu bị bẻ xuống dòng là một trong những lỗi khá phổ biến. Lỗi này sẽ không xuất hiện nếu bạn xem trên các phiên bản mới nhất của các trình duyệt Chrome, Firefox,… Tuy nhiên ở các phiên bản thấp hơn của các trình duyệt này, lỗi chữ bị bẻ xuống dòng có thể sẽ xảy ra.
Làm quen với CSS
Bài này tôi đặt tên là “Làm quen với CSS” để giúp những bạn mới học Web Design hiểu và nắm được những thứ cơ bản nhất về CSS nên nội dung hết sức đơn giản. Nếu bạn đã khá thành thạo với CSS và đang tìm kiếm những thứ hay ho thì đây không phải là bài viết dành cho bạn!
CSS Units – Các đơn vị trong CSS
Trong CSS có nhiều đơn vị khác nhau, phần lớn chúng đều là các đơn vị đo lường kích thước của các phần tử (“length” value) như width, margin, padding, font-size, border-width,… Hãy cùng MyLớp.edu.vn tìm hiểu về các loại đơn vị này trong CSS nhé.
Hướng dẫn tự cắt web, PSD to HTML, CSS #01 – Special Offers Layout
Cắt web là một công việc chính và thường xuyên của các Web Designer. Công việc này đòi hỏi người thiết kế phải có các kiến thức cơ bản về HTML, CSS và JavaScript cũng như phải hết sức cẩn thận, tỉ mỉ đến từng chi tiết nhỏ. Hôm nay MyLớp.edu.vn lần đầu tiên sẽ hướng dẫn bạn cách tự cắt một giao diện web từ bản thiết kế Photoshop sang bản HTML, CSS để xem trên trình duyệt.
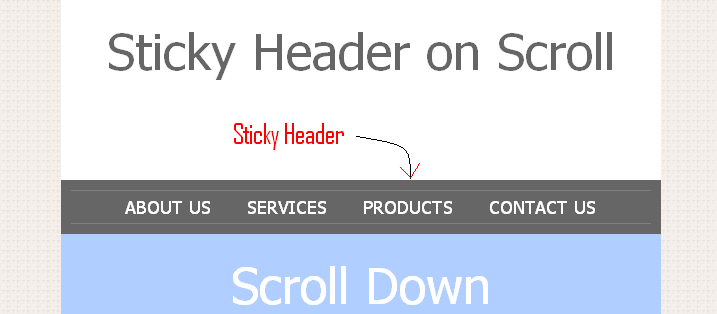
Hướng dẫn tạo Sticky và Collapse Header bằng JS, CSS
Sticky và Collapse là hai hiệu ứng được dùng khá phổ biến cho Header của trang web. Sticky là hiệu ứng khi người dùng cuộn xuống thì Header được giữ đứng yên ở phía trên (fixed top) để tiện truy cập. Gần giống như vậy, Collapse là hiệu ứng Header sẽ được thu nhỏ lại (mà vẫn fixed top) khi người dùng cuộn trang xuống dưới, mục đích là tiết kiệm diện tích, nhìn cho thoáng. Hãy cùng MyLớp.edu.vn tìm hiểu cách tạo ra hai hiệu ứng này thuần túy bằng CSS và JavaScript mà không cần dùng tới jQuery nhé!
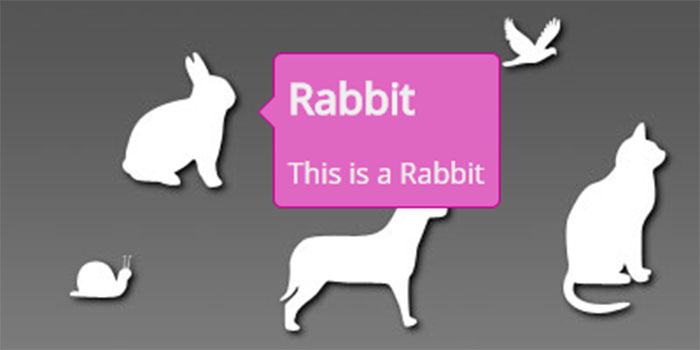
Image Map Rollover Effect Tutorial with Dreamweaver, CSS3 and jQuery
MyLớp.edu.vn Hướng dẫn tạo hiệu ứng rollover khi di qua các phần khác nhau của một bức ảnh bằng kỹ thuật Image Map trong Dreamweaver sử dụng CSS3 và jQuery
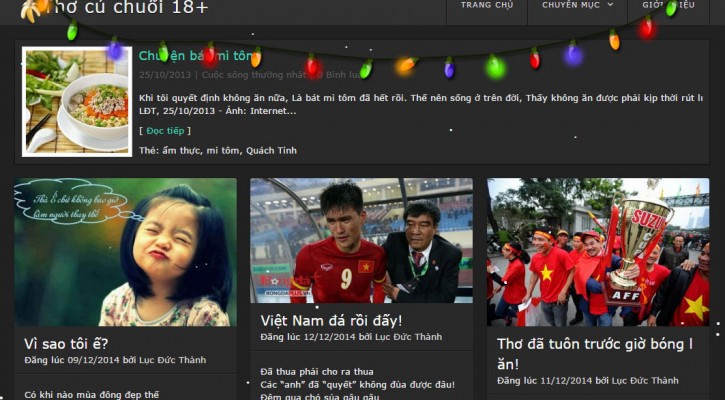
Xmas Light Effect Tutorial with Notepad++, CSS, JavaScript
MyLớp.edu.vn Hướng dẫn tạo hiệu ứng đèn nhấp nháy trên các trang web bằng Notepad++, CSS và JavaScript trình bày trong các dịp Noel, năm mới…