Responsive đang là một yêu cầu bắt buộc đối với các thiết kế web mới. Trong quá trình làm web responsive, có nhiều việc phải làm, ngoài việc tạo ra lưới tổng quát có tính tùy biến cao, thì việc xử lý những phần tử riêng như Menu, Hình ảnh, Video… cũng là một trong những công việc chúng ta thường xuyên phải bận tâm, phải để ý. Hôm nay MyLớp.edu.vn sẽ cùng bạn tìm hiểu kỹ thuật hiển thị Video Responsive trên các trang web bằng những cách khác nhau.
CSS nâng cao
Các vấn đề nâng cao trong CSS – CSS advance: Transition, Animation, Transform, 3D Transform…
Google Material Design
Cái này hay quá các bạn à, cùng nghiên cứu để vận dụng nhé.
https://www.google.com/webdesigner/
http://codepen.io/iraycd/pen/dHrxv
http://www.google.com/design/spec/material-design/introduction.html
http://www.google.com/design/spec/animation/responsive-interaction.html
Tạo Responsive Menu cho các trang web bằng SmartMenus
RWD (Responsive Web Design) đã là một trào lưu thiết kế web mới không thể cưỡng lại. Trong câu chuyện thiết kế web Responsive có nhiều vấn đề phải xử lý. Một trong những vấn đề đó là tạo ra các menu có khả năng tùy biến cao với tất cả các loại thiết bị. Có nhiều cách để xử lý vấn đề này, hôm nay MyLớp.edu.vn sẽ giới thiệu tới các bạn một jQuery Plugin có tên là SmartMenus dùng để tạo ra các Responsive menu cho các trang web.
CSS3 3D Butterfly – Con bướm xinh phiên bản CSS3
Tết sắp đến rồi, làm cái gì cho nó có không khí Tết không khí xuân nhỉ? Nhớ tầm này năm ngoái, đi đâu cũng nghe thấy Con bướm xuân remix của Hồ Quang Hiếu, rộn ràng lắm. Năm nay MyLớp.edu.vn sẽ cho ra mắt Con bướm xinh phiên bản CSS3, hứa hẹn sẽ rộn ràng không kém, các bạn chờ nha! 😀
Animated scroll to top jQuery Effects
Animated scroll to top là hiệu ứng khá phổ biến và hữu ích trên các trang web có chiều dài lớn. Ở bất kỳ vị trí nào, người dùng cũng có thể cuộn lên phía trên cùng của trang web bằng cách click lên nút “Back to top” thường nằm ở phía dưới bên phải trang web. Hiệu ứng rất êm, mượt, tạo cảm giác dễ chịu.
Đây là một hiệu ứng khá đơn giản mà chúng ta có thể xây dựng bằng jQuery và một chút CSS. Nào, hãy cùng MyLớp.edu.vn tìm hiểu cách làm nhé.
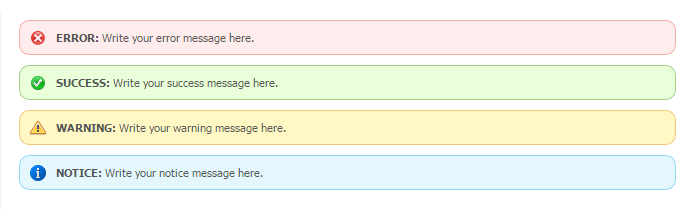
CSS Notification Boxes – Tạo các hộp thông báo đẹp mắt bằng CSS
Các hộp thông báo là các thành phần gây chú ý trên các trang web. Để gây được sự chú ý với người truy cập, các hộp này phải được thiết kế bắt mắt, cuốn hút, khác biệt. Hôm nay MyLớp.edu.vn sẽ hướng dẫn các bạn cách tạo ra những hộp thông báo như vậy một cách đơn giản bằng CSS3. Nếu bạn biết CSS, bạn có thể tự sửa code để phù hợp hơn với các dự án web của mình.